ESPboy Library
This library provides a driver for the ESPboy multi-gadget handheld created by Roman Sokolov. It gives you easy control over all its peripherals (128x128 TFT screen, 8 push buttons, and NeoPixel RGB LED).
ESPboy library relies on the following dependencies:
I noticed that most of the developments around the ESPboy use the TFT_eSPI library, but I prefer LovyanGFX, which has better optimizations and more easy configuration. Its author, lovyan03, has kindly agreed to add support for ESP8266 in LovyanGFX and, more specifically, for the ESPboy, to make our lives easier with his outstanding graphics display driver. You can thank him by starring ![]() the LovyanGFX library.
the LovyanGFX library.
To help you get to grips with this ESPboy library and make it easier for you to develop your projects on ESPboy, we will go through the different steps to help you get started.
Most of you are probably used to Arduino IDE, but I also propose you to discover another development environment, easy to learn, and better designed for programming on microcontrollers: PlatformIO IDE. It’s built on top of Microsoft’s Visual Studio Code, it’s free and open source.
Getting Started with PlatformIO IDE
Here is the process we will follow:
- Installing Visual Studio Code
- Adding plugins to Visual Studio Code
- Installing PlatformIO IDE
- Creating a new project for ESPboy
- Installing the ESPboy Library
- Compiling and uploading an example of the library
Installing Visual Studio Code
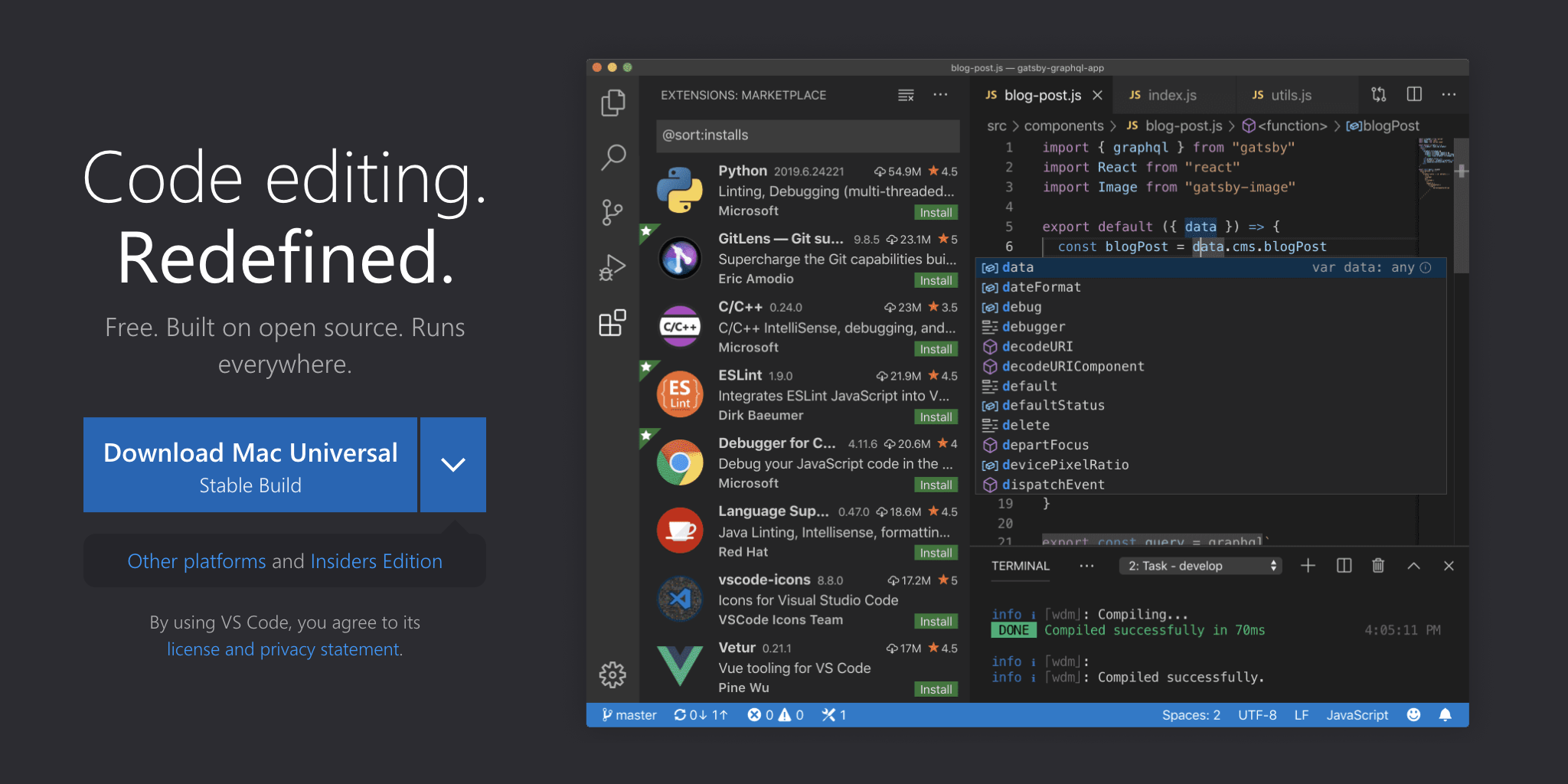
First of all, you need to install Visual Studio Code, which is an excellent editor for programming, and is recommended to use PlatformIO IDE. To do this, go to the download page:
You should land on this page:

Download the version that corresponds to your OS (macOS, Linux or Windows), then launch the installation. Once the application is installed, simply open it:

A customization tab is offered to you right away. You can come back to it later. For now, you can close it.
Adding plugins to Visual Studio Code
Visual Studio Code comes with a set of features that you can extend by adding plugins. There are all kinds of plugins, but let’s take a look at two of them that will improve the visual appearance of the editor:
- Material Icon Theme: lets you decorate the file explorer with beautiful icons.
- Rainglow: provides you with a collection of syntax and UI colored themes.
Let’s see how with a short video:
Installing PlatformIO IDE
The PlatformIO IDE is also a plugin that you can install to turn your new editor into a complete integrated development environment for microcontroller programming. Be patient, the installation may take a few minutes depending on your connection speed:
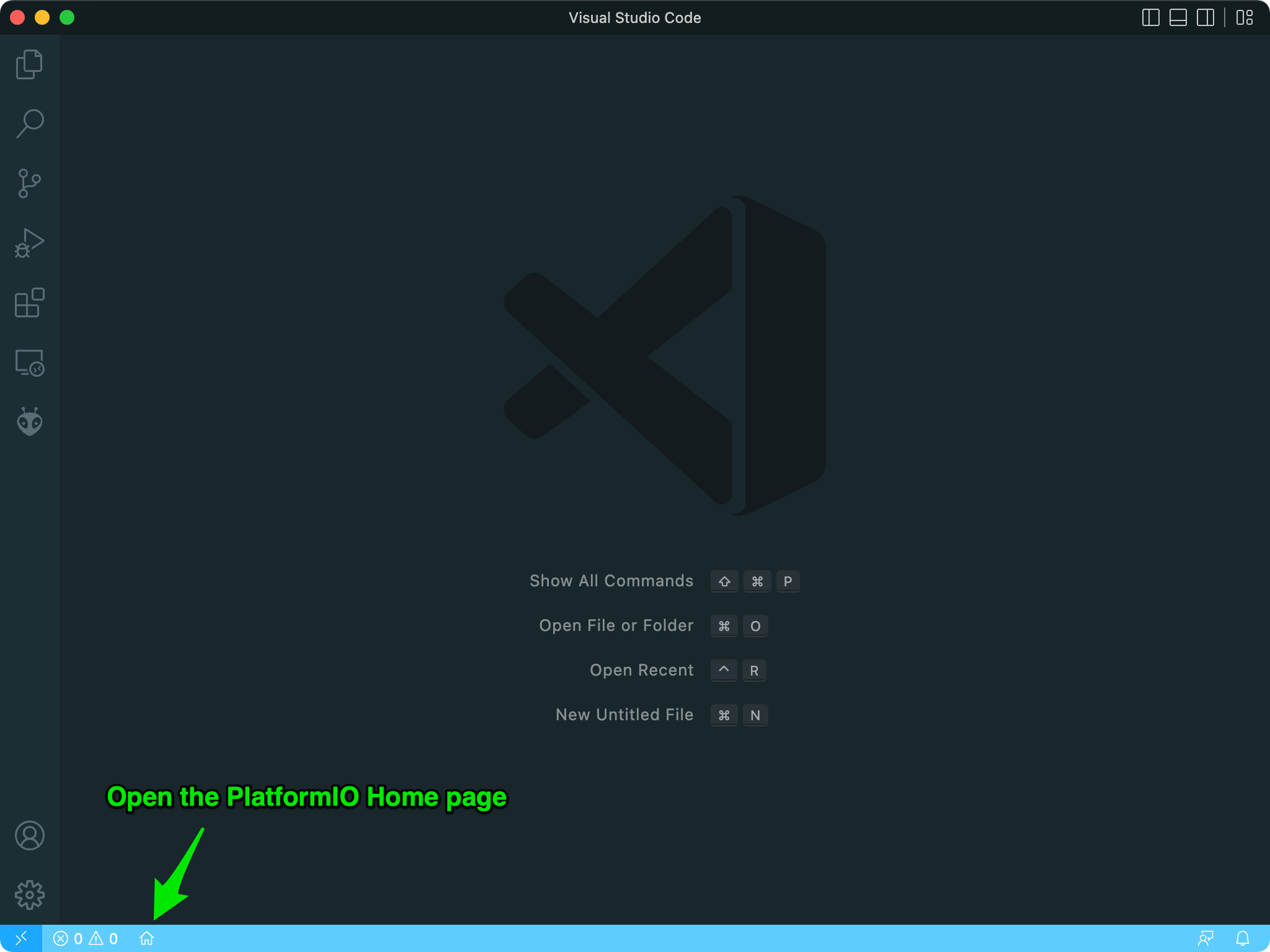
To open the PlatformIO Home page, you will notice the ![]() icon in the bottom bar of the editor window:
icon in the bottom bar of the editor window:

Well, now that the development environment is installed, we can get down to business. ![]()
Creating a new project for ESPboy
For the moment, PlatformIO does not yet include a development platform for a particular family of microcontrollers. When creating a new project, we have to specify the type of board we want to use. From there, PlatformIO will automatically download all the necessary tools for programming, compiling and uploading the code to the selected board.
The ESPboy embeds an ESP8266 on a WeMos D1 mini board.
So let’s see how to create a new project by setting the right board:
You can see that after creating the project, a new Espressif 8266 development platform has appeared in the Platforms section of PlatformIO. Installing the tools for a new platform may take a few minutes the first time, but it won’t be necessary for a future project based on the same microcontroller family.
At the end of the creation process, the editor displays the contents of a file named platformio.ini. Every PlatformIO project has a platformio.ini configuration file in the root directory of the project. It is precisely in this file that we will define a set of properties specific to the project.
Each project may have multiple configuration environments defining the available project tasks for building, programming, debugging, unit testing, device monitoring, library dependencies, etc. The configuration environments are declared using [env] sections in platformio.ini.
A section with an env: prefix defines a working environment. Multiple [env:name] environments with different name are allowed. Every project must define at least one working environment. By default, the predefined working environment has the name of the board selected during the project setup. But we can name it whatever we want. We’ll see about that later.
You will notice that we also find the specifications of:
- the platform: Espressif 8266
- the board: D1 mini
- and the Arduino C++ framework
…that we had defined when we created the project:
[env:d1_mini]
platform = espressif8266
board = d1_mini
framework = arduino
To this we have added the following properties to specify the operating frequency of the microcontroller, as well as the communication speed of the serial monitor and the upload speed used to flash the program:
[env:d1_mini]
platform = espressif8266
board = d1_mini
framework = arduino
board_build.f_cpu = 80000000L ; or 160000000L if performance is needed
monitor_speed = 115200
upload_speed = 1500000
Now we just need to add a dependency to the ESPboy library to start coding.
Installing the ESPboy Library
The ESPboy library is now part of the official PlatformIO registry.
Let’s see how to install it easily in our project with PlatformIO’s library explorer:
Here we have renamed our working environment by replacing d1_mini with espboy, but you can choose any name you like. Then, to indicate that our project relies on the ESPboy library, we must add this dependency:
lib_deps = m1cr0lab/ESPboy @ ^1.2.1
![]() Be sure to enter the latest version.
Be sure to enter the latest version.
Simply saving the platformio.ini file then triggers the automatic download of the ESPboy library from its GitHub repository, along with all its own dependencies! Isn’t that magic? I told you PlatformIO would make things easier. ![]()
You can see that all the libraries on which our project is relying on now appear in the file explorer, under the .pio/libdeps/espboy folder. These are all the dependencies of the ESPboy library that have been downloaded automatically by PlatformIO:
.pio/libdeps/espboy
├── Adafruit BusIO
├── Adafruit MCP23017 Arduino Library
├── Adafruit MCP4725
├── ESPboy
└── LovyanGFX
![]() The download of all the dependencies may take some time depending on your connection speed.
The download of all the dependencies may take some time depending on your connection speed.
From this point on, we can finally start coding using the definitions in the ESPboy library. The source file that is the entry point for your program is named main.cpp by default and is located in the src folder.
The bare minimum to start coding with the ESPboy library is the following code:
#include <ESPboy.h>
void setup() {
espboy.begin();
}
void loop() {
espboy.update();
}
The espboy object is predefined by the library and corresponds to the programming interface to interact with the ESPboy driver. Beyond this simplistic source code that doesn’t do anything very exciting, let’s pick a more interesting one among the examples provided with the library.
Compiling and uploading an example of the library
The examples folder contains some source code that will help you get to grips with the ESPboy library by covering its main features:
examples
├── 1-bootstrap
├── 2-splash-screen
├── 3-buttons
├── 4-neopixel
├── 5-game-of-life
├── 6-fireworks
├── 7-snake
├── 8-spaceship
└── 9-2048
You can test them simply by copying their contents into the main.cpp file of your project:
Here we have taken the fireworks example, but you can apply the same procedure for any of them.
examples
└── 6-fireworks
└── 6-fireworks.ino
You can see that the example source codes have the .ino extension.
It’s just to comply with the Arduino IDE.
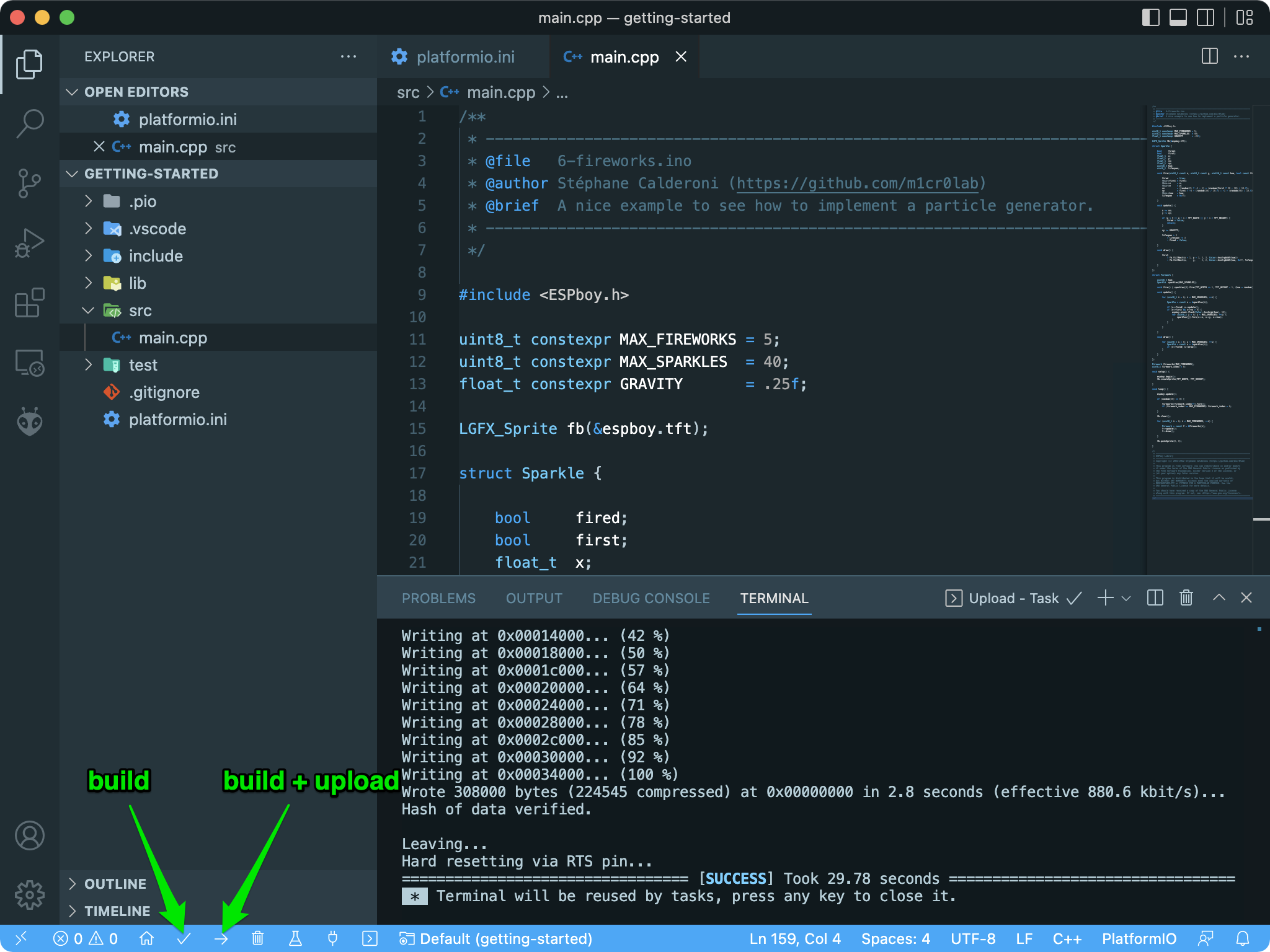
After copying the source code into the main.cpp file of our project, we can build and upload the program to the ESPboy to enjoy the result:


![]() Don’t forget to connect your ESPboy to your PC with a USB cable and turn it on before uploading.
Don’t forget to connect your ESPboy to your PC with a USB cable and turn it on before uploading.
Getting Started with Arduino IDE
Here is the process we will follow:
- Installing the ESPboy Library with the right ESP8266 board
- Compiling and uploading an example of the library
Installing the ESPboy Library with the right ESP8266 board
The first thing to do is to install the appropriate development environment to program the ESP8266 of the Wemos D1 mini board that drives the ESPboy.
To do this, you need to open the Arduino IDE Preferences panel and fill in the Additional Boards Manager URLs field with the following value:
https://arduino.esp8266.com/stable/package_esp8266com_index.json
We’ll then be able to download the necessary toolchain and all the ESP8266 boards available for the Arduino IDE. Once downloaded, we are ready to select the LOLIN(WEMOS) D1 R2 & mini board to program the ESPboy. To be able to upload our programs to the ESPboy, we also need to indicate the serial port to which the console is connected.
To finish the configuration of the development environment, we have to download and install the ESPboy library using the library manager of the Arduino IDE, which will also suggest downloading and installing all the library dependencies.
Here is how to proceed to perform all these essential steps:
From this point on, we can finally start coding using the definitions in the ESPboy library. The bare minimum to start coding with the ESPboy library is the following sketch:
#include <ESPboy.h>
void setup() {
espboy.begin();
}
void loop() {
espboy.update();
}
The espboy object is predefined by the library and corresponds to the programming interface to interact with the ESPboy driver. Beyond this simplistic sketch that doesn’t do anything very exciting, let’s pick a more interesting one among the examples provided with the library.
Compiling and uploading an example of the library
The examples folder contains some sketches that will help you get to grips with the ESPboy library by covering its main features:
examples
├── 1-bootstrap
├── 2-splash-screen
├── 3-buttons
├── 4-neopixel
├── 5-game-of-life
├── 6-fireworks
├── 7-snake
├── 8-spaceship
└── 9-2048
Let’s take the fireworks sketch, for example:
Once compiled and uploaded to the ESPboy, the program starts, and you can finally enjoy the result: